hexo各个主题的比较
我的需求
目的:记录开发中遇到的坑,形成自己的handbook
- 功能:
- 🔍站内搜索LeanCloud统计
- 🤥 Valine的评论服务
- 较为友好的代码高亮
- 有展示GitHub project(接入GitHub的API)的project页面
- seo支持
- 界面:
- 首页tagCloud和categories的Widget
- 首页的index展示文章的tag和category标签
- 单篇博文内有随页面变化的目录widget
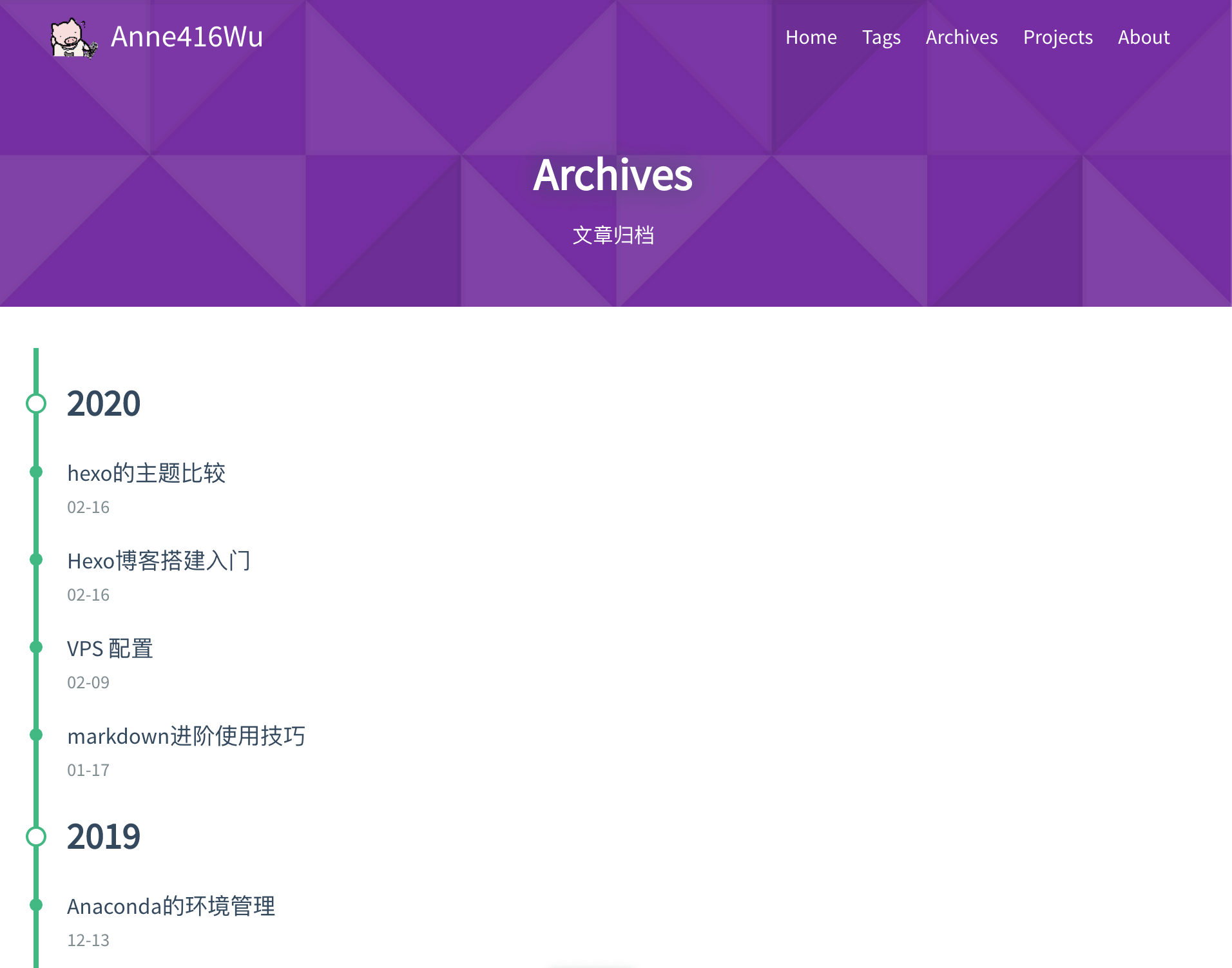
- archive展示时间轴
各个theme评价
基于jade ( pug )开发的主题
Jade 是一个高性能的模板引擎,它深受 Haml 影响,它是用 JavaScript 实现的,并且可以供 Node 使用,后来由于商标的原因,改为Pug
以下列举的主题都仍然使用hexo-renderer-jade插件,npm会提示插件已被废弃,运行时会显示错误提示。首先要替换hexo-renderer-jade插件为hexo-renderer-pug,下载命令为npm install hexo-renderer-pug --save;然后将主题layout文件夹中的所有.jade文件替换为.pug文件入门指南:[pug中文文档](https://pugjs.org/zh-cn/api/getting-started.html)
-
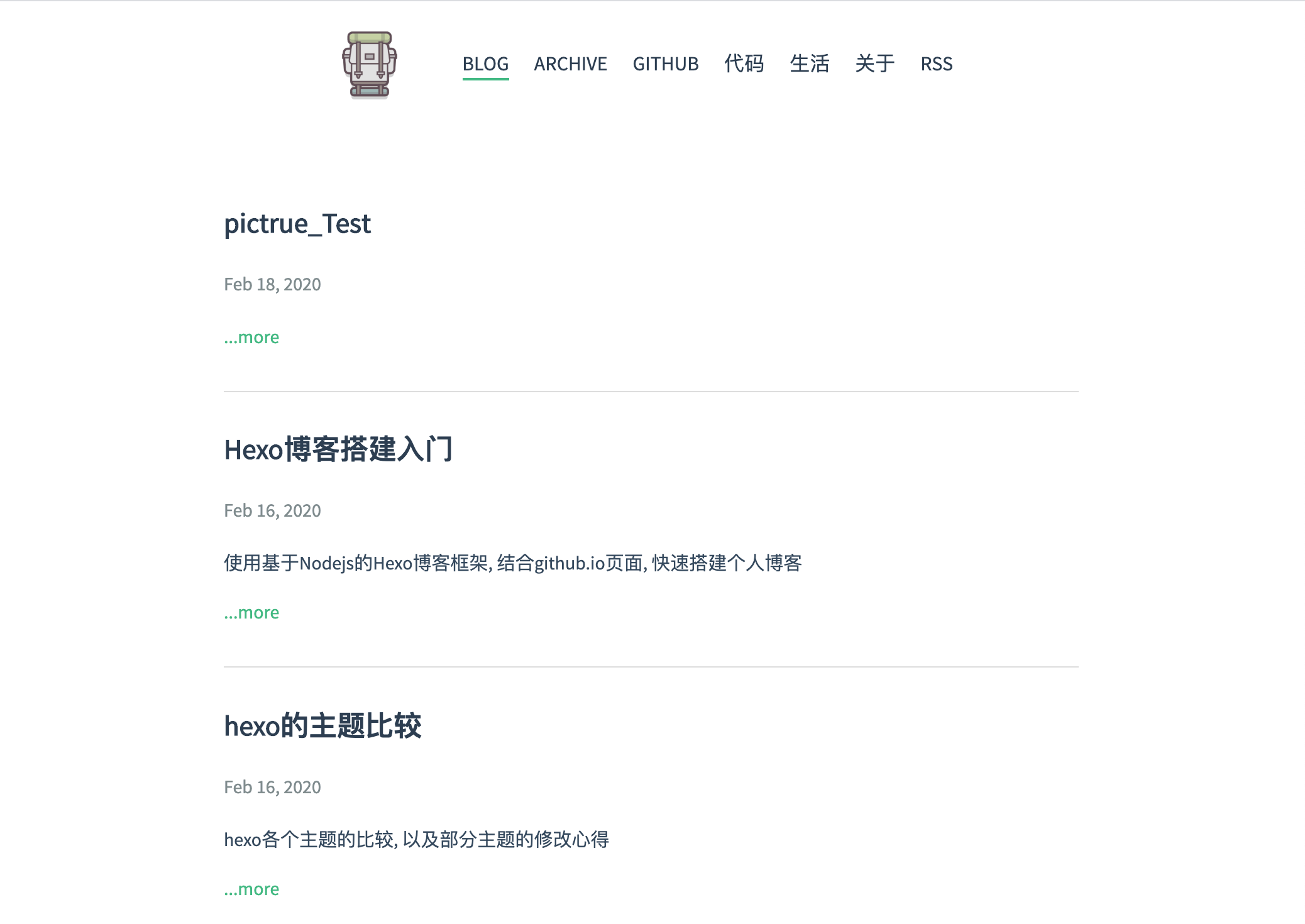
博客首页

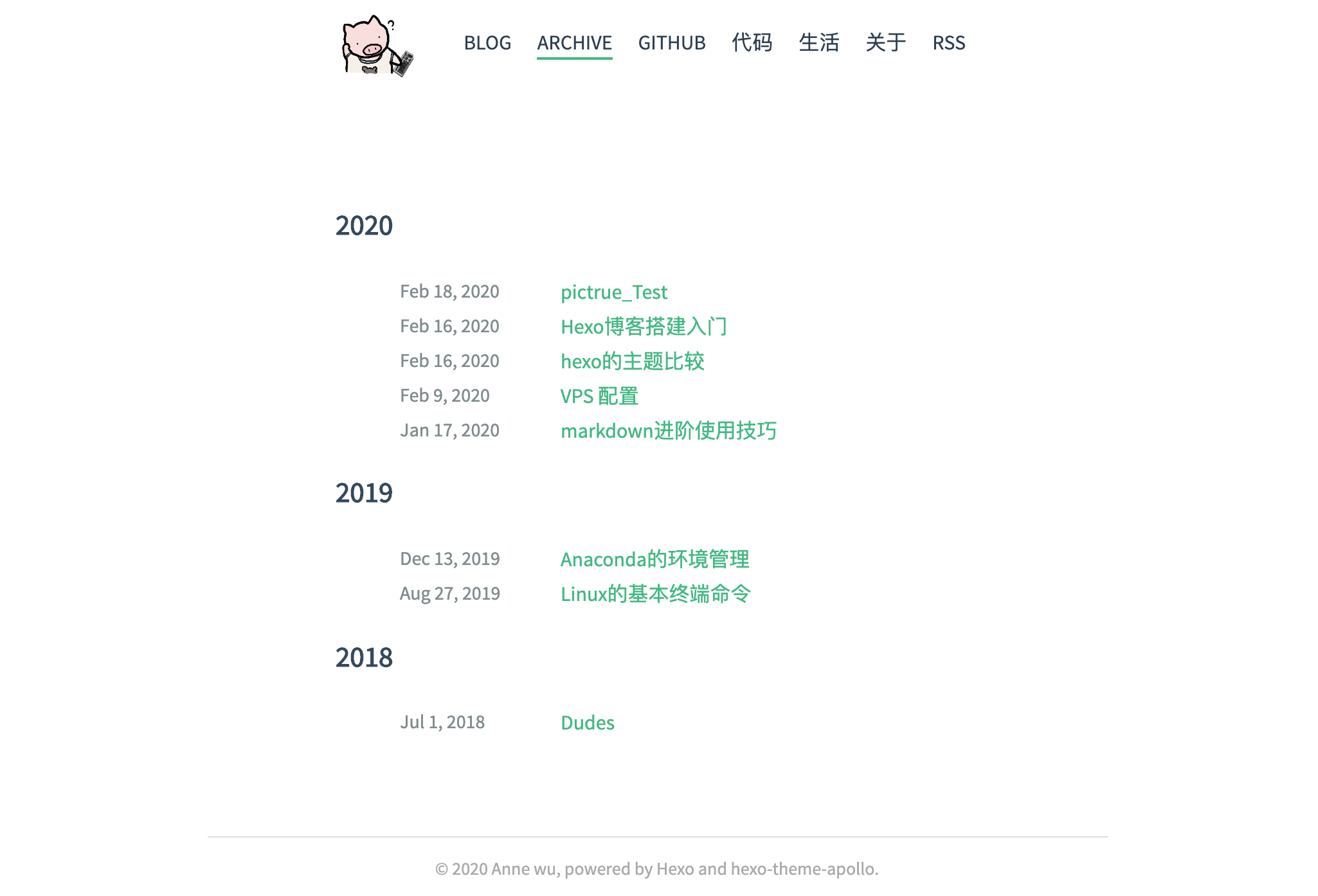
博客归档页
-
博客首页

博文底部
基于apollo开发, 补充大量apollo缺乏的功能,如评论、目录、搜索、Widget;评论支持Valine评论;
首页 css页面适配存在缺陷(缩放时borden过小),代码高亮有缺陷,个别博文底部不会出现评论窗口(奇奇怪怪的bug)
实际使用的时候发现leancloud的访问量统计功能有缺点,留个坑;
1
2
3
4
5
6
7p.visit
i(class="article-timer", data-identity=item.path)
span 次访问
if (is_home())
i(data-hk-page='http://anne416wu.github.io'+url_for(item.path)) -
else
i(data-hk-page="current")1
-
- 不放图了,这玩意儿bug挺多。有意思的是作者写了个tagCloud的辅助插件,给TagCloud加上了动画效果。界面上较bubuzou更贴近apollo。
- 有时间的可以把Gandalfr的界面和bubuzou的功能结合一下。
基于ejs开发的主题
ejs是一套简单的模板语言,利用普通的 JavaScript 代码生成 HTML 页面,相比上面使用jade,修改更为方便。个人体验感觉ejs性能的确不如jade。
Vexo
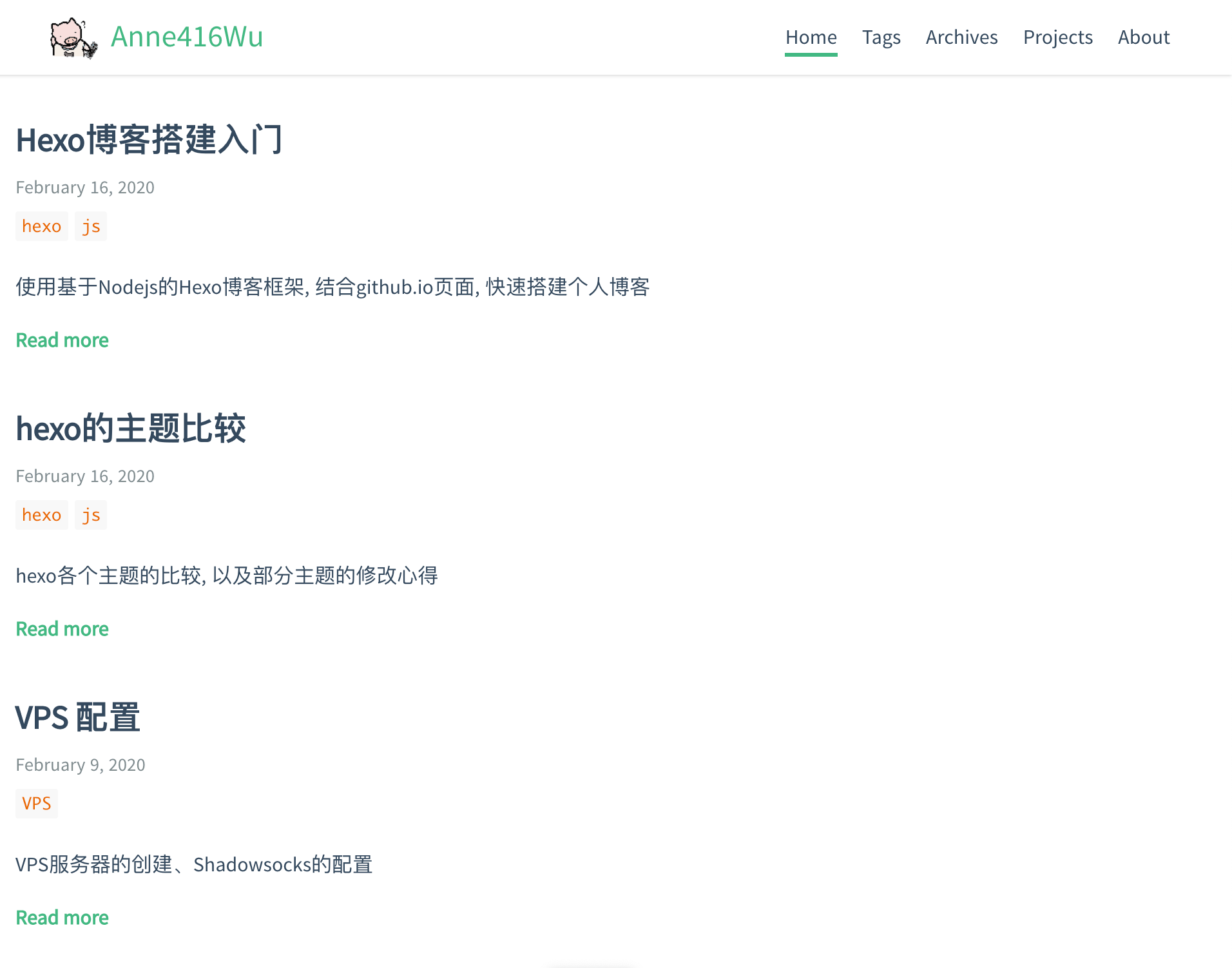
博客首页
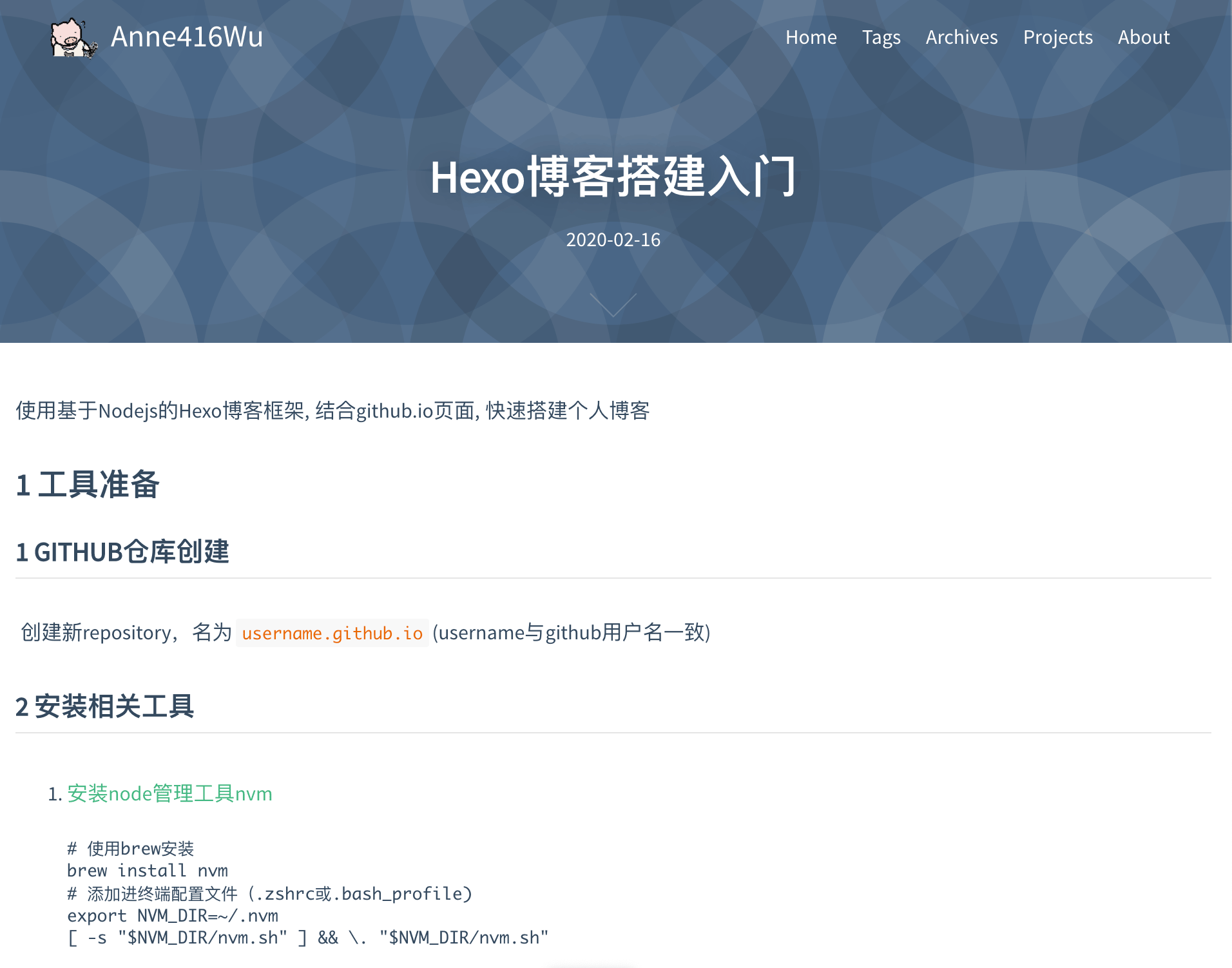
博文开头
归档页
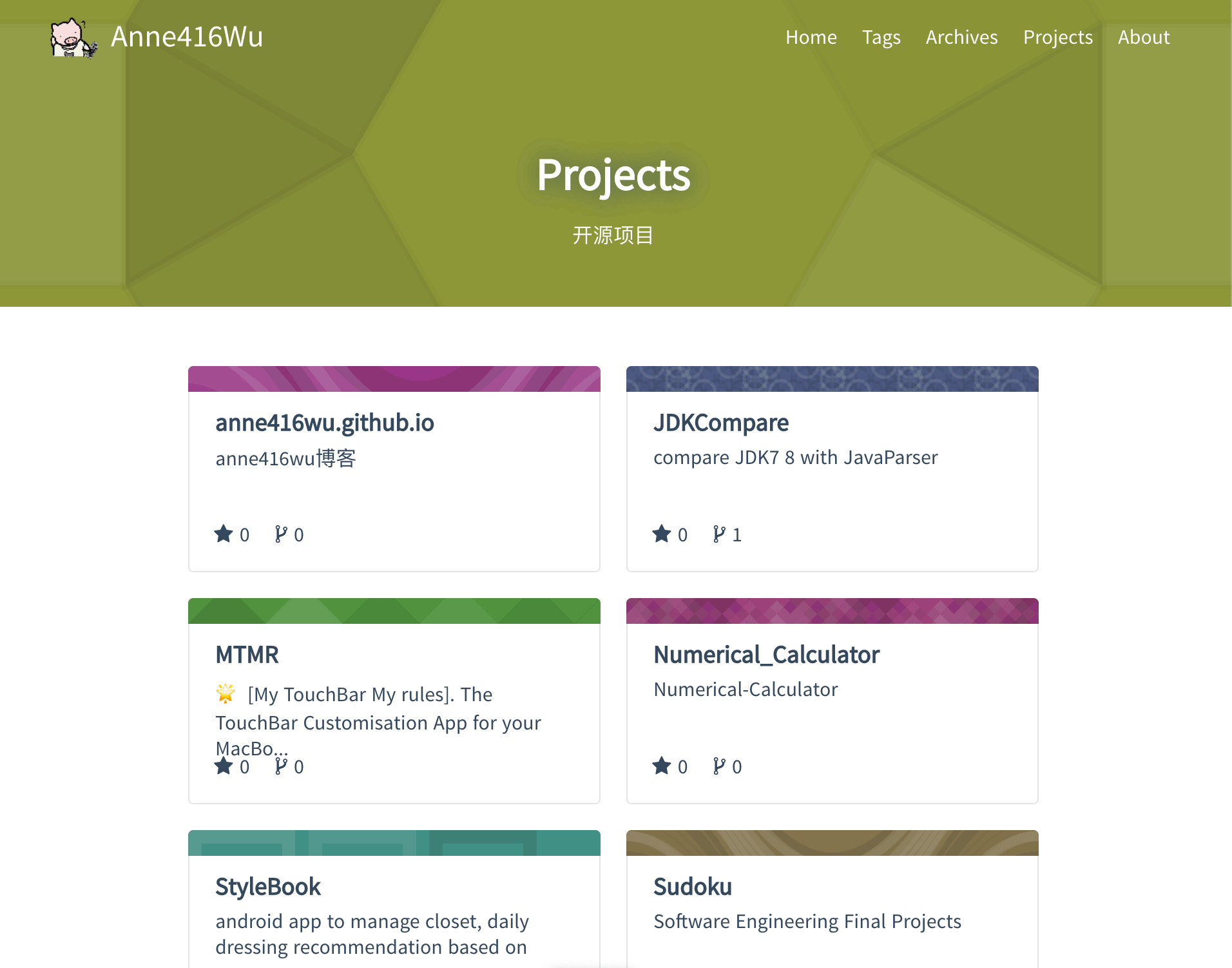
项目页
- 满足对界面的一切幻想(对界面的幻想都是这个主题惯出来的),支持多种代码高亮
- 缺点:未接入搜索功能,仅支持gitment评论,无首页CLoudTag的Widget等
- 本地运行存在bug。使用
hexo s预览时,如果文章资源读取出现错误,整个博客页面会显示空白
-
博客首页

博文开头
归档页
- 界面干净,支持多种代码高亮
- 因为是国外开发的,对本地化的支持较少;
<–未完待续–>